Using a Mono-Repo with Stackery
Overview
In serverless development, a mono-repo is a version control pattern in which multiple serverless projects live in a single repository.
my-mono-repo
├── stacks
├── api-stack
├── src
└── template.yaml
├── email-stack
├── src
└── template.yaml
└── frontend-stack
├── src
└── template.yaml
In the example above, there are three separate directories (one per stack) stored within the stacks directory. Each individual directory has a src folder for function code and a template.yaml file that defines the stack's resource configurations.
In order to be able to work with a similar mono-repo structure, new or existing stacks require additional setup either through the Stackery Dashboard, or using the Stackery CLI.
This guide uses the above repository structure as an example and will cover setting up and working with a stack from a mono-repo.
Setting up a mono-repo (Optional)
Use this mono-repo blueprint as a reference when organizing your own mono-repo.
This walkthrough does not reference this repository. It is meant to be used as a boilerplate to clone and create your own mono-repo repository.
Mono-Repo Walkthrough
Adjusting the Template Path
Each stack has an associated template path: the location of the template.yaml file in the repository, relative to the root directory.
Let's walkthrough an example with the same mono-repo for the stack: api-stack
my-mono-repo
├── stacks
├── api-stack
├── src
└── template.yaml
...
In order for Stackery to identify api-stack's template.yaml as the stack template, we'll need to set the stack's template path to stacks/api-stack/template.yaml. The same goes for email-stack and frontend-stack.
Setting the template path with the Stackery CLI
In order to create a new Stackery project and set the appropriate template paths for each stack in my-mono-repo, we'll run the following commands:
# api-stack
$ stackery create -n api-stack --use-existing --blueprint-git-url https://github.com/<Git-User>/my-mono-repo && stackery settings -n api-stack --key templatePath --value stacks/api-stack/template.yaml
# email-stack
$ stackery create -n email-stack --use-existing --blueprint-git-url https://github.com/<Git-User>/my-mono-repo && stackery settings -n email-stack --key templatePath --value stacks/email-stack/template.yaml
# frontend-stack
$ stackery create -n frontend-stack --use-existing --blueprint-git-url https://github.com/<Git-User>/my-mono-repo && stackery settings -n frontend-stack --key templatePath --value stacks/frontend-stack/template.yaml
You'll notice the commands for each stack are made up of two Stackery CLI commands: stackery create & stackery settings
The create command initializes a new stack name (-n) and uses an existing GitHub repository as it's stack blueprint (--blueprint-git-url). The next command in the chain updates the stack setting key templatePath to be the value `stacks/<Stack-Name>/template.yaml.
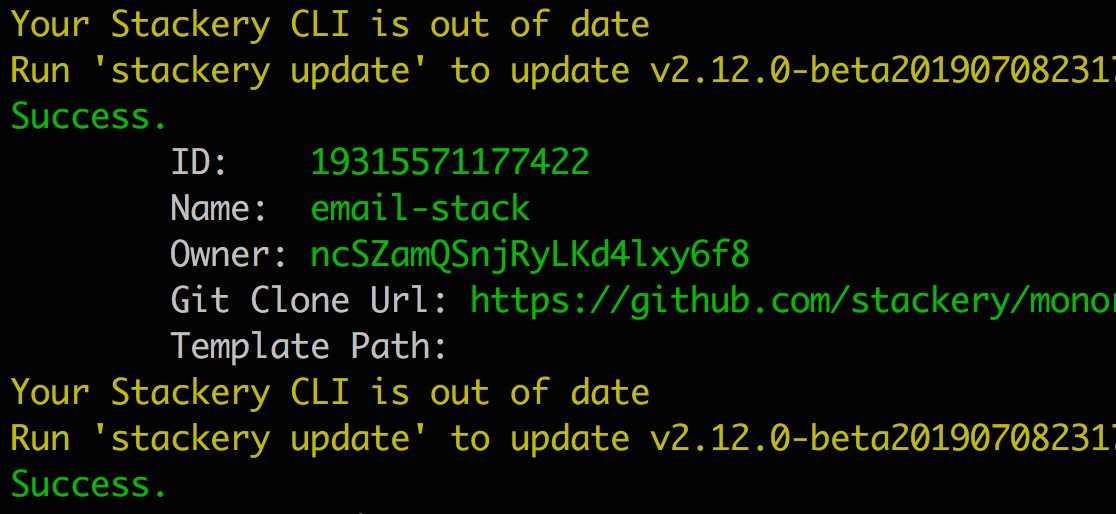
The output will be similar to this:

The first success message is from stackery create and outputs stack-related information including Template Path, which has no value. The second success below indicates the stack's template path has been set. This can be confirmed by running the following:
$ stackery settings -n <Stack-Name>
The
stackery settingsCLI command can be used to update setting of existing stacks and does not requirestackery createto be chained to it
Setting the template path in the Stackery Dashboard
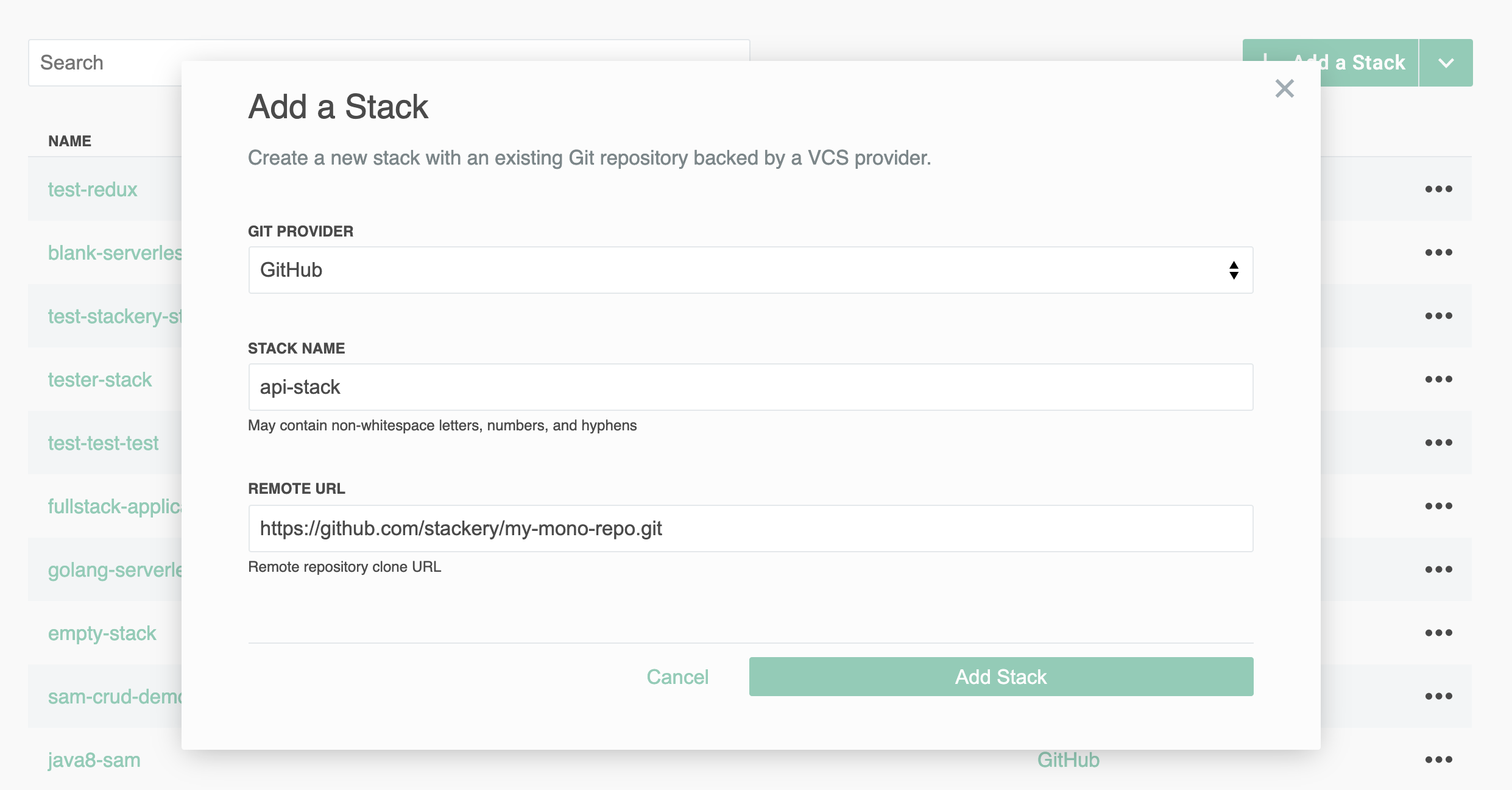
In the Stackery Dashboard, we'll use my-mono-repo to first create a stack named api-stack

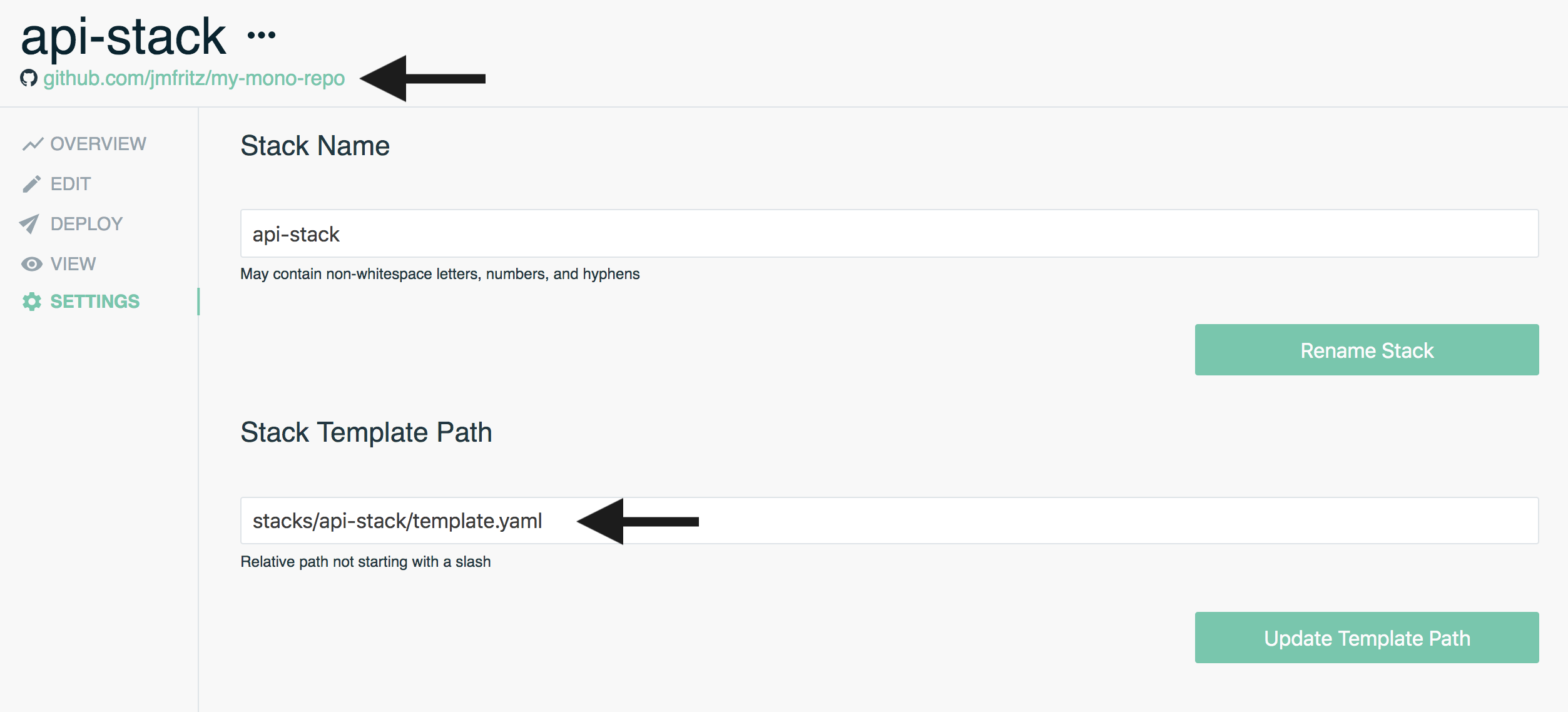
Once api-stack is created, notice the GitHub repository associated with it is my-mono-repo.
Open up the stack Settings page on the left side panel and set the Stack Template Path to stacks/api-stack/template.yaml, then click Update Template Path