Local Template Editing
Local template editing with the Stackery CLI allows you to edit templates in your browser without the need to commit to Git or open an existing repo. Instead, your template.yaml configuration is served directly from your local filesystem, and can be edited and saved locally in the browser.

Local template editing is only supported for AWS SAM and CloudFormation templates.
Setup
In order to use Stackery's local editing capabilities, you need to have the Stackery CLI installed and updated to at least version 2.8.0.
In your terminal or shell, run stackery version to check your current version, and stackery update if needed to updated to the latest version.
Features
- Local in-browser template editing
- Visual editing of infrastructure-as-code templates, including:
- AWS CloudFormation templates
- AWS SAM (Serverless Application Model)
- Visualization of stack architecture
- Integration with the Stackery CLI for deployments and cloudlocal function development
Usage
- In your terminal or shell,
cdto the root directory of the stack you want to edit locally - Run
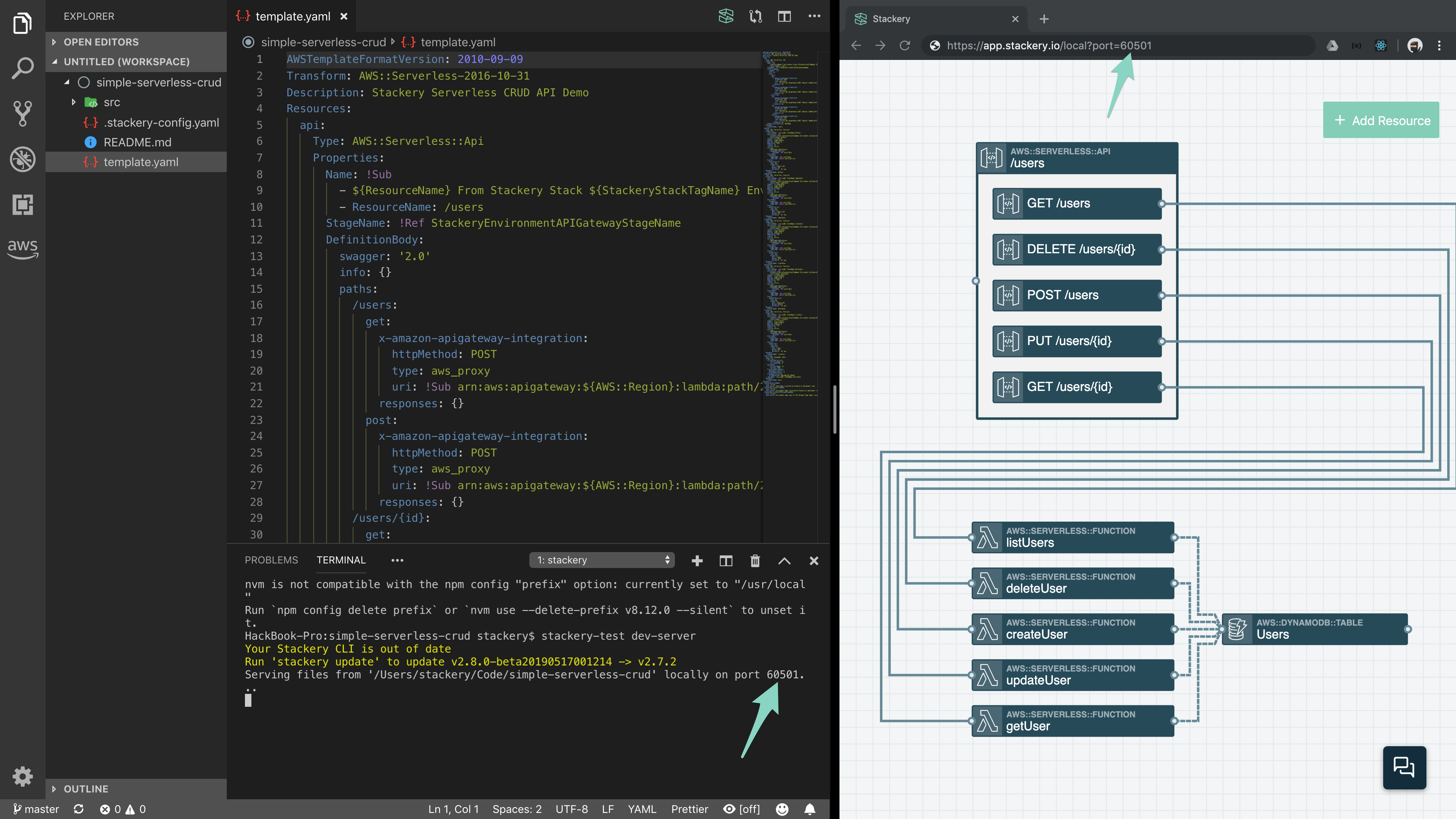
stackery edit(be sure you are logged in to Stackery in your terminal) - Your browser will then open to the local template at the correct port (on MacOS). If you are using Linux or Windows, you will receive a link to paste in your browser that will look something like:
Open https://app.stackery.io/local?port=58150&secret=eff5d3d18d5fe49&templatepath=template.yaml
- When you're done editing, quit the server by typing
CTRL + C - You can
git add,commit, andpushyour changes to view them in the app
Now you can edit your template locally and see the changes in your browser, even in offline mode (though you'll need to be online for authentication).
The video below shows the complete local template editing workflow.
Troubleshooting
Bad username or password error
If you see Error: Failed to get settings: Bad username or password when trying to run the local dev server, first make sure you are logged in to the Stackery CLI with the correct account. Run stackery whoami to check if you are logged in and which email address you're using. To log in, run stackery login.
Template not in root directory
If your template.yaml file is not located in your stack's root directory, you will need to provide a --template-path flag with a path relative to your root directory when running the edit command.
For example, if your template is located in your /src directory, you would run the following:
stackery edit --template-path 'src/template.yaml'
Next Steps
Once you have your local editing environment set up, you can set up your cloudlocal development environment to run your functions against your actual cloud resources. If you are using VS Code as your IDE, Stackery also offers a VS Code extension for serverless development.
